
In the past year or so, I am guessing educators have become aware of a controversy related to whether learners are best able to learn from content presented on paper or a screen. I am certain some researchers will continue to compare the comprehension of content appearing in a book versus on a screen, but whether or not such research reaches a conclusion one way or the other (see reference from recent meta-analysis), we have already switched to heavily relying on information we can access from our devices. It makes more sense to accept that learning with a phone, tablet, or computer will be involved in a significant proportion of our learning experience and consider how best to use the unique capabilities of these devices. What does digital reading look like and what presently neglected skills are being ignored that educators can help learners acquire?
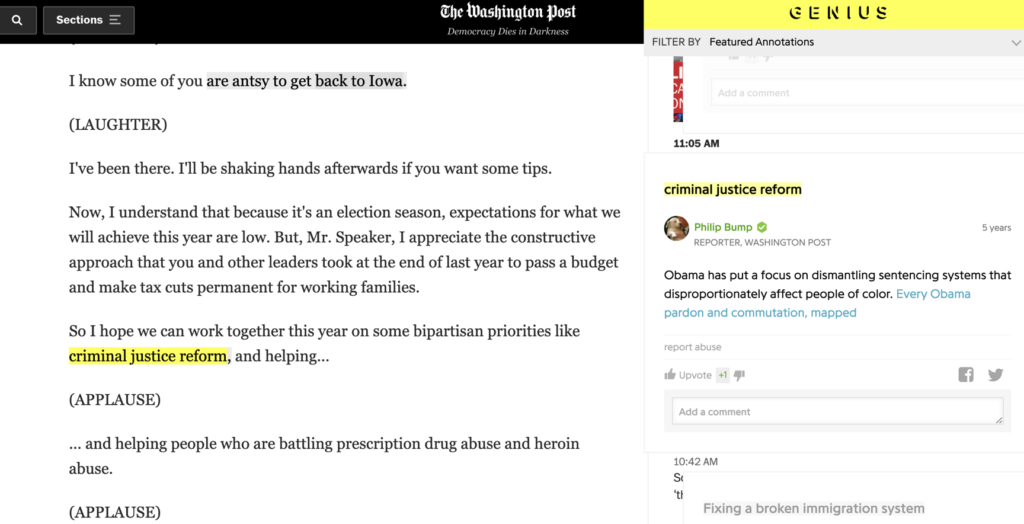
I do many different kinds of reading and I think this is true of many learners. I read for pleasure and I read to learn. Those who study reading probably can come up with many more meaningful categories, but these two are sufficient for my argument. I like to describe these reading activities as associated with shallow and deep goals. Some who study different reading activities seem to describe deep reading a little differently than I do. My use of the term implies the intent to learn, retain, and apply information gleaned from reading. I also see an opportunity for digital reading when retention and application follow initial exposure to text by longer periods of time than would be involved in the delay until the next examination. A unique advantage of digital reading is the opportunity to externalize immediate insights and personal interpretations in ways that take advantage of storage, organization, and search capabilities of technology. Some describe this as using technology as a second brain. Accept that human memory is far from perfect. If we think about reading a little differently and consider that reading could also involve efforts at external storage, the time invested in reading to learn may have a bigger return on investment in the future.
What follows are four books (linked to the Kindle version from Amazon) that take on the notion of digital reading. Yes, I have included one of my books among them although this book is focused more on how educators can take advantage of technology to facilitate how students learn when they read. All of these sources explain what I mean by the externalization opportunities technology make available. If you want a single recommendation, it would be “How to Take Smart Notes: One Simple Technique to Boost Writing, Learning and Thinking”. I find the title a bit misleading as the text is concerned with far more than taking notes. The author considers learning from reading and learning more generally. I make this recommendation because offers both solid theory and concrete suggestions for practice.
Grabe – Designing Instruction Using Layering Services: Educators and students guiding learning
Cohn – Skim, Dive, Surface: Teaching Digital Reading
Kalir & Garcia – Annotation
Ahrens – How to Take Smart Notes: One Simple Technique to Boost Writing, Learning and Thinking – for Students, Academics and Nonfiction Book Writers
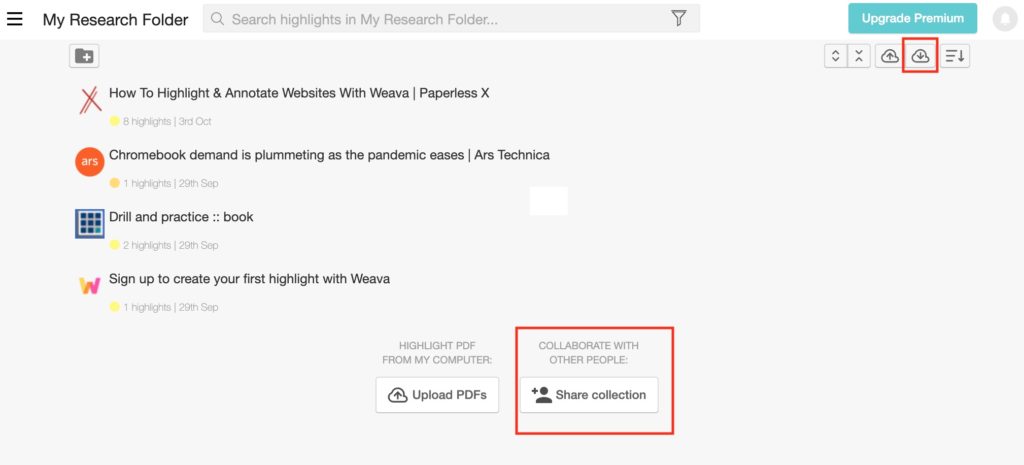
My Diigo account should provide me notes on all of these books.
Reference:
Furenes, M. I., Kucirkova, N., & Bus, A. G. (2021). A comparison of children’s reading on paper versus screen: A meta-analysis. Review of Educational Research, 0034654321998074.
176 total views











You must be logged in to post a comment.