You can make cognition as simple or complex as you want, but for me, learning boils down to thinking about experiences and being an effective educator boils down to encouraging and perhaps directing this thinking in students.
Research conducted by educational and cognitive psychologists provides some ideas about how this directing and encouraging might be accomplished. I always emphasize the “might” in my writing. Simply put, learning must be accomplished by the learner and another person or an external task can only work when a learner engages with that person or that task.
I find the research cognitive psychologists conduct incredibly useful in understanding what it takes to accomplish learning and based on this understanding how educators and learners might then proceed to be more successful. Just as every gardener does not have to study botany and chemistry to achieve a great harvest of tomatoes, not every researcher must immerse herself or himself in the details and depth of research to be a successful educational practitioner. Some practitioners may be fascinated with how understanding and retention are accomplished and others just may want to know what tasks to assign that are usually productive. As an academic retiree, I spend some time as a translator between these two types of individuals. I would also propose that the interaction of these two groups is important because ideas flow in both directions. For science-based approaches to change and improve both groups should be willing to share their perspectives and be thoughtful in interpreting the ideas presented to them.
A couple of years ago I became interested in a group of online services that were developed to improve the educational value of online content (web pages and videos). I developed my own way of describing what these services were developed to accomplish. It seemed that these services were designed to transform informational content into learning experiences and this was accomplished by layering different elements or tasks on the original content. Layering seemed the correct description because these services could not actually modify the content originally shared by content creators for ethical and legal reasons, but what the service could do was take the feed from the creator’s service and add elements on top. Elements were additions that could encourage important cognitive behaviors in a learner. I typically describe these elements as external tasks that encourage cognitive or mental behaviors. This description is similar to what others call generative activities (to be accurate generative activities are sometimes described as requiring the creation of a product, but the idea of an external task to influence cognitive behavior is the same). Questions are my favorite example of an external activity that can be added to encourage a variety of important thinking (internal) behaviors. For example, if you want a learner to link a new concept to everyday experiences the concept is useful in understanding, you might ask the learner to provide examples that show the application of the concept. Many learners may do this without the question, but the question increases the likelihood more learners will work to identify such connections with their existing experiences. Those who think about instruction in this way may describe what they are doing as designing instruction. What are the cognitive tasks that are important in learning a certain thing and what external activities might be added to the exposure to the input of demonstrations and other inputs to increase the probability these cognitive behaviors occur?
For example, what external tasks would increase the likelihood of:
- Knowledge activation – what do I already know that is relevant
- Elaboration – how does this input fit with what I know and what might it imply
- Comprehension monitoring – do I understand, does this apply as I think it does
- Retrieval practice – what makes this easier to retrieve when it is appropriate
Depending on the specific service, the elements that layering services provided included annotations, highlighting, questions, and discussion prompts. Annotations could include additional material such as examples, translations, or instructions. Questions could be open-ended or multiple-choice. A few of these elements could also be added by the learner (highlights and annotations) so elements provided to the designer could be used to encourage specific use of the elements available to students.
The application of this approach to AI-assisted study behavior

My interests seem to occur in waves. There was the layering wave and I, like so many others, have launched into an AI in education wave. AI has rapidly taken over most of the online discussions I follow. AI can be applied in many ways, but I think at this time one of the most productive is study behavior. One of my core interests has always been study behavior. I define study behavior broadly as everything that follows the initial exposure to new experiences. Note-taking in class occurs after the initial exposure. The questions a teacher asks or the discussions that are encouraged with peers during class occur after the initial exposure. Then, there are all of the activities, required and voluntary, students engage in on their own. For those of us outside of a formal educational setting, we may engage in such activities as taking notes or highlighting what we read to enhance the benefit of pure exposure to new material.
My new interest is in how AI tools can be applied as a tutor or skilled peer to improve the study experience. There is a good deal of overlap between the approach I have been taking with promoting layering services and now with AI tutoring. Tutoring is possibly the best way to assist a learner, but tutoring is expensive and access is not always available. If we consider what a tutor does for a learner and also take the approach I describe as identify productive external tasks that promote learning, we may find similar opportunities when treating some AI services as a tutor.
What I am proposing here is not that novel and efforts to create smart tutors have generated commercial and research interest for years and presently by organizations with connections to education (Google, Khan Academy). What I think I can add are some ideas about using an available AI tool (ChatPDF) right now to explore this capacity.
ChatPDF as the name implies allows an AI-assisted interaction with a PDF that you upload. Focusing AI on a specifically designated resource has both advantages and disadvantages. With studying, you are often studying something specific – a specific resource. The information you are encountering might be available from many other sources, but if you are a student, your responsibility can be defined in terms of specific sources. The advantage I have found with using a specific resource rather than “general knowledge” with present AI applications is that my interaction seems more accurate with a target source. I have less challenges with an AI chat service wandering off and offering content that is identifiably erroneous. This will likely change as improvements continue, but for now there are problems. The disadvantage of targeting a specific source is that aspects of studying involve going beyond the information provided to speculate about examples and applications not presented in the target material. When you constrain the interaction to a source, I have found AI struggles with this type of expectation. AI tools now available can do many impressive things, but you do need to have a sense of what is reasonable to expect and what problems might occur.
I recognize that many resources a student encounters are not provided as pdfs (e.g., a textbook). I have no immediate workaround for this challenge so I offer this post as a recommendation for exploration. I predict this is what is coming and that there are opportunities available now in specific situations. For my own exploration, I have been using the content I wrote. I want to make certain I understand the content I am applying AI to investigate at a deep level so I can evaluate what the AI offers me as a learner. I have authored a couple of textbooks and I was able to take the word processing file of a chapter, save it as a pdf, and then upload it to ChatPDF (here is the chapter if you want to submit it yourself and mimic my prompts).
As I explored ChatPDF and thinking about arguing the service could act as a tutor, I decided that that comparison to a professional tutor might be a bit much. Perhaps, more accurately, the AI service could be described as acting like a capable peer. A talented peer would be helpful and accurate most of the time, but you might also expect that sometimes you would find things your peer did not quite get as well as you did and still find it helpful to continue to study with this individual.
What follows are some of my interactions with the chapter I uploaded using ChatPDF. I label the material in the following may – Comment, Prompt, and AI – so you can interpret the various examples I provide. Remember that if the AI presents a question and the learner responds, the question is the AI presenting and the answer is the learner returning a Prompt. Prompts are what the learner submits and AI is always what the service replies in the material that follows. The idea with these examples is to offer some insights into how this tool could be used by a learner to assist them in improving their understanding and retention of content. Unlike a human tutor, a learner must prompt the AI system to create the interaction. However, the system is quite versatile and it is worth the time to just explore and see what it will do. As you will see, the system allows a conversation to continue through several interactions so there may be multiple prompts and responses that continue on the same initial theme. This would be the way a student and tutor interact.
ChatPDF Examples
[Comment] Gagne’s 9 events, a very popular model of instructional design, suggests a learning experience begin with an event intended to capture learner attention. To me, using ChatPDF after reading assigned content is a study experience that would not typically include this element, but just to offer an example of how an AI service might generate such an event see the following.
[Prompt] Identifying something from this chapter that will likely surprise me.
[AI] Something surprising and interesting idea from this chapter is the concept of “personal theories,” which are individual beliefs or mental models that people develop based on their experiences and observations. These personal theories can sometimes be flawed or inaccurate, and may lead to inert knowledge if they are not challenged or corrected by more formal, accurate theories learned in an educational setting. This highlights the importance of not just teaching information, but also helping students to develop critical thinking skills and the ability to evaluate their own beliefs and assumptions.
[Comment] Activate existing knowledge. Events two and three in Gagne’s model are to identify goals and activate relevant existing knowledge. Again, I am focusing here on how a tutor might guide study, but again I will show a use of the AI tutor that accomplish such goals and with this example I will show how a learner could followup as one might with a human tutor.
[Prompt] What are the most important ideas I should learn from this chapter?
[AI] This chapter covers several key ideas related to the nature of learning and the thinking processes necessary to produce learning. Some of the most important ideas include understanding how students learn, what skills and knowledge they should acquire, and how to design effective learning tasks that promote meaningful learning. Additionally, we discuss the cognitive system at both a detailed and conceptual level, identifying core functions that contribute to student learning. Finally, we emphasize the importance of considering the limitations of the cognitive system when designing instruction.
[Prompt] What are questions I should be able to answer to show I have learned these important ideas?
[AI] To demonstrate your understanding of the important ideas covered in this chapter, you might be able to answer questions such as:
- What are some key factors that influence how students learn?
- How can you design learning tasks that promote meaningful learning?
- What are some core functions of the cognitive system that contribute to student learning?
- Why is it important to consider the limitations of the cognitive system when designing instruction?
- How can you use your understanding of how students learn and what skills and knowledge they should acquire to inform your teaching practice?
[Prompt] Let me pick one of these questions to see if I understand.
[AI] Sure, feel free to pick any of the questions I provided earlier and I’ll do my best to help you answer it!
[Prompt] What are some limitations of the cognitive system that educators should consider when designing instruction?
Learners can easily become overloaded when learning something new. Their existing knowledge may also not provide necessary background knowledge and they need time to process new ideas. If more and more information is added before students have time to think, they will miss things when they become overloaded.
[AI] You did a good job summarizing the idea that learners can become overloaded when presented with too much information at once. It is important for educators to consider the limitations of the cognitive system when designing instruction, such as the limited capacity of working memory and the importance of providing sufficient time for learners to process new information. By taking these limitations into account, educators can design instruction that is more effective and helps learners avoid becoming overloaded.
[Comments] One of the easiest uses of AI is to use it to ask and respond to questions. You can test your understanding of a claim you make or ask the service to present you with questions. The wording of the prompts is important in getting the service to interact with you in the way you want. Read the way I ask the service to present me with a series of multiple-choice questions carefully.
[Prompt] Is the limit of short term memory what I can remember the next day
[AI] According to page 3 of this PDF, there is a limit to how long information will be maintained in working memory without continued attention. This means that the limit of short-term memory is not necessarily what you can remember the next day, but rather how much information you can hold in your mind at any one time without actively rehearsing or attending to it.
[Prompt] If I am a teacher, how can I provide a form of metacognition for a student when that student cannot provide it for himself?
[AI] As a teacher, you can provide metacognitive support to students who may not be able to provide it for themselves. One way to do this is by modeling metacognitive strategies and explicitly teaching students how to use them. For example, you might demonstrate how to monitor comprehension while reading by thinking aloud and sharing your thought process with the class. You could also provide prompts or questions that encourage students to reflect on their own learning, such as “What did you learn from this activity?” or “What strategies did you use to solve this problem?” Additionally, you could encourage peer-to-peer discussions where students can share their own insights and perspectives on the learning process. By providing these types of supports, you can help students develop their metacognitive skills and become more effective learners.
[Prompt] Ask me a short essay question based on the content of this chapter.
[AI] How can teachers help students to develop critical thinking skills and avoid the phenomenon of “inert knowledge”? Provide specific examples of instructional strategies that can be used in the classroom to promote active learning and meaningful application of new information.
[Prompt] Remind students they learned information relevant to a novel problem in class as part of challenging them with a new problem to solve.
[AI] This statement aligns with the concept of “transfer” discussed in the chapter on “Inert Knowledge.” Transfer refers to the ability to apply knowledge and skills learned in one context to new situations or problems. One way that teachers can promote transfer is by explicitly connecting new problems or tasks to previously learned information or skills. By reminding students of what they have already learned and how it relates to the current problem, teachers can help students make connections and apply their knowledge in a more meaningful way. This can also help to avoid the phenomenon of inert knowledge, where students may have acquired information but are unable to use it effectively in new situations.
[Comment] A limitation is revealed in the following interaction. The tutor asks a question requesting an example and the example given is not something the tutor understands to be a part of the chapter.
[Prompt] Ask me a short essay question based on this chapter
[AI]] How can the concept of “inert knowledge” impact student learning, and what strategies can teachers use to help students avoid this phenomenon? Provide specific examples to support your answer.
[Prompt] A parent knows that young children may commit some bad behaviors to get his parents attention, but typically parents respond to such misbehaviors anyway.
[AI] I’m sorry, but I’m not sure how this statement relates to the chapter on “Inert Knowledge” and learning strategies. Is there a specific question or topic you would like me to address?
[Prompt] Generate 10 multiple choice questions for this document. Number the questions and allow me to provide an answer for each number. Do not provide answers I can see.
[AI] Sure, here are 10 multiple choice questions based on the document:
What is metacognition?
a) The capacity to direct and control our own cognitive behavior
b) The ability to memorize information quickly
c) The process of learning through repetition
d) The use of external tasks to support weak cognition
What is the common challenge when working with a group of learners?
a) Meeting individual needs when working with a group
b) Encouraging students to work independently
c) Providing enough resources for all students
d) Ensuring that all students have the same level of knowledge
What is an example of metacognitive control?
a) Monitoring your own understanding of the material
b) Memorizing information without understanding it
c) Repeating information until it is learned
d) Using external tasks to support cognition
What is metacognitive knowledge?
a) Personal insights regarding the self and tasks and potential strategy options
b) Memorized information about a subject area
c) The ability to repeat information quickly and accurately
d) The use of external tasks to support cognition
How can teachers provide metacognitive support to students?
a) By modeling metacognitive strategies and explicitly teaching students how to use them
b) By providing lectures without any interaction from students
c) By assigning homework without any guidance or feedback
d) By providing multiple-choice tests only
What is an example of an external task that may support weak metacognition?
a) Study questions
b) Group discussions
c) Peer-to-peer feedback
d) Individual reflection
What does effective tool use require?
a) Recognizing task demands, personal strengths and weaknesses, and insight necessary to recognize and respond when a plan does not achieve expected results.
b) Memorizing information quickly without understanding it.
c ) Repeating information until it is learned.
d) Using external tasks to support cognition.
What is the capacity to direct and control our own cognitive behavior?
a) Metacognition
b) External tasks
c) Cognitive processing
d) Learning strategies
What is the importance of understanding how students learn?
a) It helps teachers design effective learning experiences for students
b) It helps teachers memorize information quickly
c) It helps teachers assign homework without any guidance or feedback
d) It helps teachers provide multiple-choice tests only
[Prompt] 1 a
[AI] Correct! Metacognition is the capacity to direct and control our own cognitive behavior.
[Prompt] 2 a
[AI] Correct! The common challenge when working with a group of learners is meeting individual needs when working with a group.
etc.
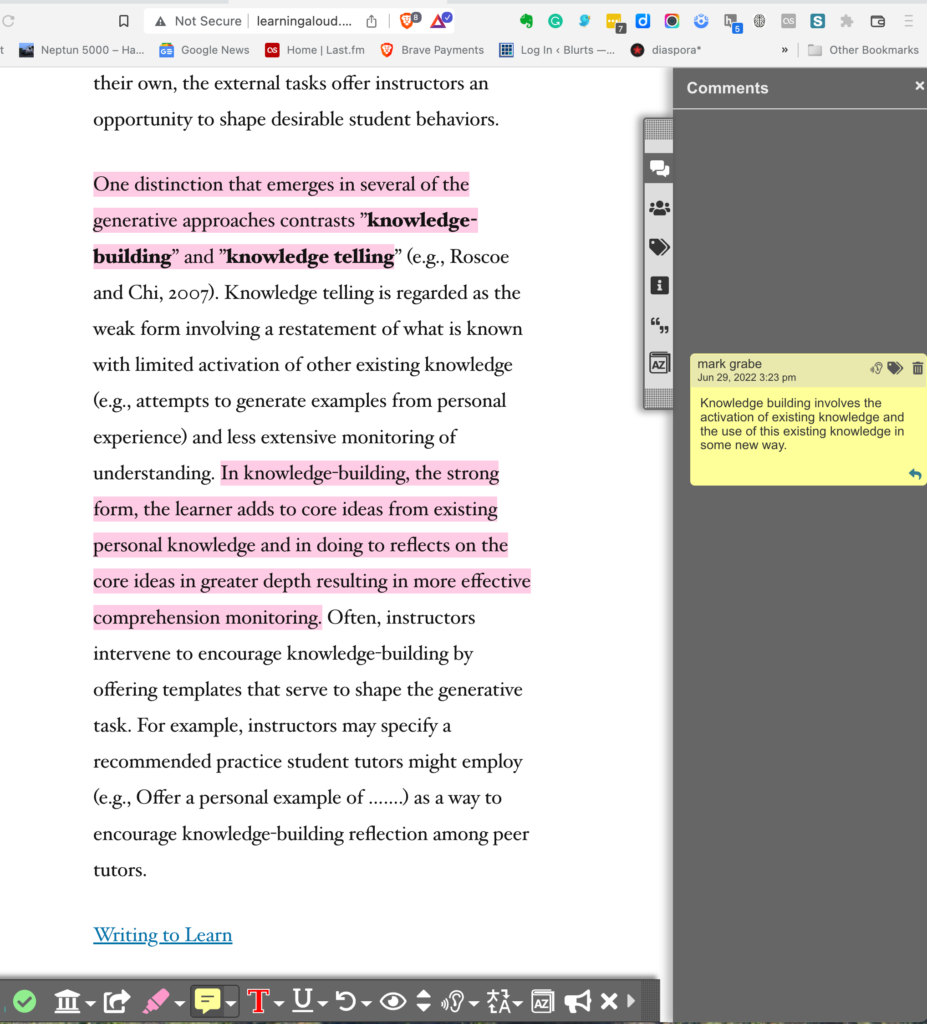
[Comment] Here is a sequence generated when I asked for help understanding, but was unclear about whether the AI bot “understands” a concept in the same way I use the concept. For example, I understand that inert has to do with what context triggers the use of knowledge. Hence, a student who understands the meaning of a word on a test or when asked in class would not necessarily access the same knowledge when in a different context (at home reading a book) that does not trigger “school content”. This seems how I used the term when writing the cognitive chapter. I ended up trying to negotiate an interpretation by interacting with AI as tutor which while not generating a simple clarification I might have wanted was fairly sophisticated. I found myself arguing with the AI service about the meaning of something I had written, but this interaction was interesting.
[Prompt] Help me understand inert learning. What does the term mean and provide an example.
[AI] Inert learning refers to the phenomenon where students may learn information but are unable to apply it in new or unfamiliar contexts. In other words, they may be able to repeat information but are not able to use it in a meaningful way. An example of inert learning might be a student who memorizes a list of vocabulary words for a test but is unable to use those words in conversation or writing outside of the test context. This can happen when students are taught information in isolation, without opportunities to practice applying it in different contexts or with different types of problems. To avoid inert learning, it is important for teachers to provide opportunities for students to practice using new information in different ways and contexts.
[Prompt] What do you mean by test context? What do you mean by a meaningful way?
[AI] By “test context,” I mean the specific situation in which the student is asked to demonstrate their knowledge, such as on a quiz or exam. In this context, the student may be able to recall information that they have memorized, but they may not be able to apply it in a more complex or unfamiliar situation.
By “meaningful way,” I mean using the information in a way that is relevant and useful to the student’s life or goals. For example, if a student is learning about fractions, being able to use that knowledge to solve real-world problems involving measurements or cooking would be a meaningful application of that knowledge.
[Prompt] Would the concept of inert knowledge predict a student might be able to provide a correct meaning for a word from the test if a teacher asked for a definition, but not when the student encountered the word while reading at home?
[AI] Yes, that is a possible example of inert knowledge. If a student is able to provide a correct definition of a word on a test or quiz, but is unable to recognize or use the word in context when reading at home, it suggests that the student has not fully internalized the meaning of the word and is not able to apply it in new or unfamiliar situations. This could be due to a lack of practice using the word in different contexts or because the student has only learned the definition in isolation without connecting it to other knowledge or experiences.
[Comment] The AI tutor is versatile and you can get it to interact with you in different ways. In the content that follows, I ask the service to generate question prompts and then an outline of ideas from the chapter as might be included in a PowerPoint presentation. I then interact with the tutor based on these prompts and parts of the PowerPoint outline.
[Prompt] Write three discussion prompts based on this chapter.
[AI] Sure, here are three discussion prompts based on the chapter:
1. What are some examples of boundaries that exist in your own experiences, and how have you crossed them?
2. How might crossing boundaries between different grade levels or schools impact your learning and personal growth?
3. In what ways can using primary sources enhance your understanding of a topic compared to using a textbook?
[Prompt] Write a response to each of these discussion prompts.
[AI] 1. Personally, I found the ideas presented in this chapter to be very relatable to my own experiences with learning. I think that the concept of crossing boundaries between different experiences is particularly relevant, as it highlights the importance of being open to new perspectives and ideas. In my own learning, have found that being willing to explore new topics and engage with different viewpoints has been key to my growth and development.
2. In terms of encouraging students to engage in meaningful learning, I think that it is important for teachers to create a supportive and inclusive classroom environment. This can involve providing opportunities for students to collaborate and share their ideas, as well as offering personalized feedback and guidance. Additionally, I think that it is important for teachers to be flexible and adaptable in their teaching methods, in order to meet the diverse needs and interests of their students.
3. One example of how the thinking processes discussed in this chapter have helped me in my own learning is through my experiences with critical thinking. By learning to question assumptions and evaluate evidence, I have been able to develop a more nuanced and informed perspective on a variety of topics. Additionally, I have found that being able to think critically has helped me to communicate my ideas more effectively, both in writing and in conversation.
[Prompt] What is wrong with reading a textbook from a tablet or computer
[AI] Research has shown that reading from a screen can result in overconfidence and poorer comprehension compared to reading from a paper source. While there are multiple hypotheses as to why this difference exists, some evidence points to metacognition. It is presently unclear why this happens, but external performance and more practice reading long form content from a screen may help compensate for the lack of insight into comprehension. However, it is important to note that this research is not suggesting that reading from a tablet or computer is inherently bad, but rather that it may require more effort and attention to ensure comprehension and avoid overconfidence.
[Prompt] I know that I should try to read from my phone while I am driving. Is this an example of working memory overload that may result in an accident?
[AI] Reading from a device while driving is not recommended as it can lead to distractions and accidents. Research has shown that reading from a screen can result in overconfidence and poorer comprehension compared to reading from a paper source. It is presently unclear why this happens, but external performance and more practice reading long form content from a screen may help compensate for the lack of insight into comprehension. Metacognition, or thinking about thinking, is important for effective tool use and the skilled learner can plan to avoid difficulties or compensate for problems. However, it is important to prioritize safety while driving and avoid any distractions, including reading from a device.
[Prompt] Create the text that would appear on PowerPoint slides used to explain the memory stores and processes and cognitive process that make up the model of cognition used in this chapter.
[AI] Slide 1: Introduction to the Cognitive Perspective
– Describes learning and thinking activities in terms of multiple memory stores
– Processes or mental actions used in thinking and learning
– Executive mechanisms used to evaluate and control processes
Slide 2: Memory Stores
– Three memory stores: sensory memory, working memory, and long-term memory
– Sensory memory holds information briefly
– Working memory maintains information for a short period of time
-Long-term memory stores information for a longer period of time
Slide 3: Mental Tools
– Learners have mental tools to accomplish thinking and learning tasks
– Four mental tools: Attend, Link, Elaborate, and Retrieve
– Attend maintains ideas in working memory
– Link establishes connections between information units – Elaborate adds meaning to information
– Retrieve accesses information from long-term memory
Slide 4: Evaluation and Control
– Learners use executive mechanisms to evaluate and control processes
– Determine whether processes have accomplished intended goals
– Prioritize certain learning activities based on cognitive constructs
[Prompt] When the slide says the mental tool of attend keeps information in short term memory, I think this means that when we think about something we keep what we are thinking about in our consciousness longer. Is this correct?
[AI] Yes, that’s correct. The mental tool of attend is used to maintain certain ideas in consciousness, which is also known as working memory. This helps to keep the information in our consciousness for a longer period of time, allowing us to think about it more deeply and process it more effectively.
[Prompt] When the slide says sensory memory holds information briefly, just how much time is that? I think it a couple of seconds at most. Is that correct?
[AI] Yes, that’s correct. Sensory memory holds information for a very brief period of time, usually just a few seconds at most. After that, the information either fades away or is transferred to short-term memory.
Summary comment: I hope these examples offer insight into the flexibility of ChatPDF as tutor. Learning how the AI services work takes some experimentation and most services offer the opportunity to experiment without cost. One issue I must acknowledge is that much of what I write about assumes a motivated learner. Thinking is work and work requires interest, resolve, and incentives. None of us is probably motivated to learn some of what others expect us to know. Accepting this reality, I tend to like what Sal Kahn said in defending mastery approaches to learning. Approaches that improve the success of learning address at least an important aspect of the motivational component of education. We are more interested in learning when our efforts result in success than when these efforts are frustrating and often unsuccessful. [my interpretation]
![]()













You must be logged in to post a comment.