McIntosh (2019) describes the basic skills of personal information curation as Clip, Tag, Annotate and proposes that educators teach this sequence of skills first focused on a single information resource and then on multiple resources that would serve as material learning how to do something (e.g., pickle cucumbers) or create something (e.g., an original blog post). Secondary students might not do these things, but these happened to be the last two curation tasks I completed so they were fresh in my mind as examples.
Clipping
Clipping describes the process of finding something useful on the Internet and saving all or a portion of this content for later use. Tagging is the process of adding one or more useful labels to this saved content that should be useful in organizing multiple sources and locating these sources when needed. Annotation is the process of adding longer notes to the content created by someone else for the purpose of summarization or inclusion of personal insights related to the stored material.
I have tried implementing this sequence of activities with OneNote, Google Keep, and Evernote which I think of as the main competitors in the low cost clipping and annotation services. My preference is Evernote. McIntosh wrote his article for educators based on his classroom use of Microsoft OneNote. To be fair, I pay for a fairly expensive version of Evernote, but there is a free version that should allow users to apply the techniques I describe here.
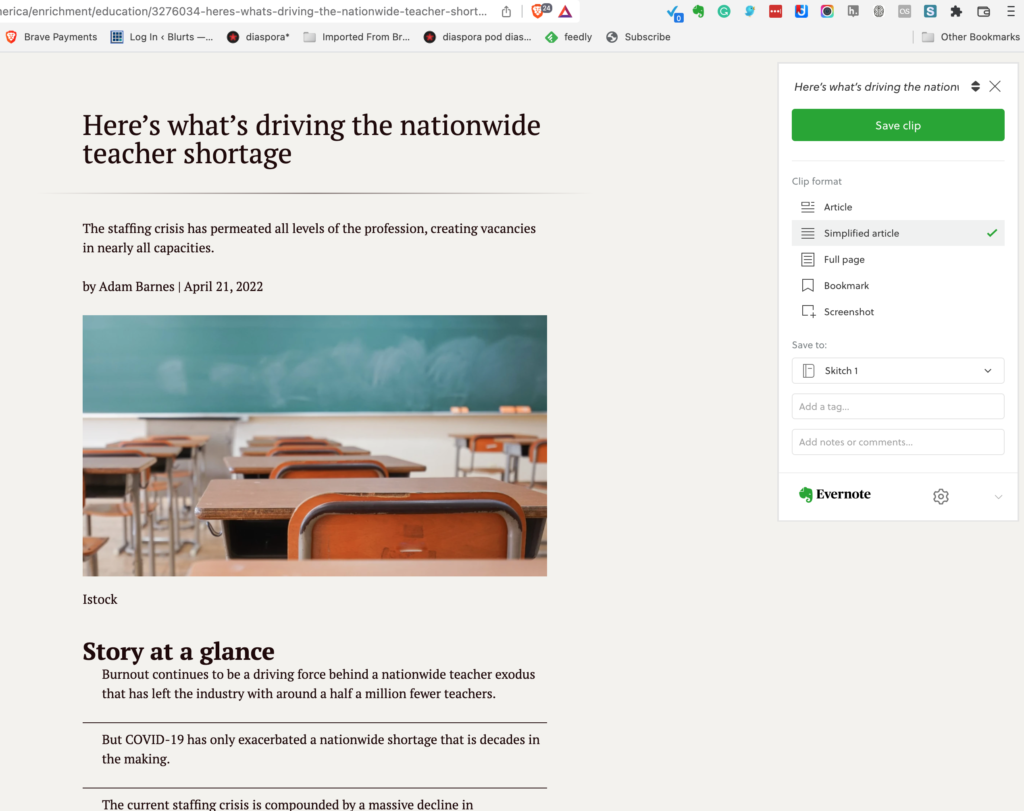
Clipping is accomplished using an extension added to your favorite browser. I use Chrome, but the Evernote extension can be added to other browsers. While the process works a little differently, content can be added to Evernote from a phone, tablet, or computer. You have the greatest control when using a computer with the main advantage being the opportunity to store parts of a web source rather than the entire document.


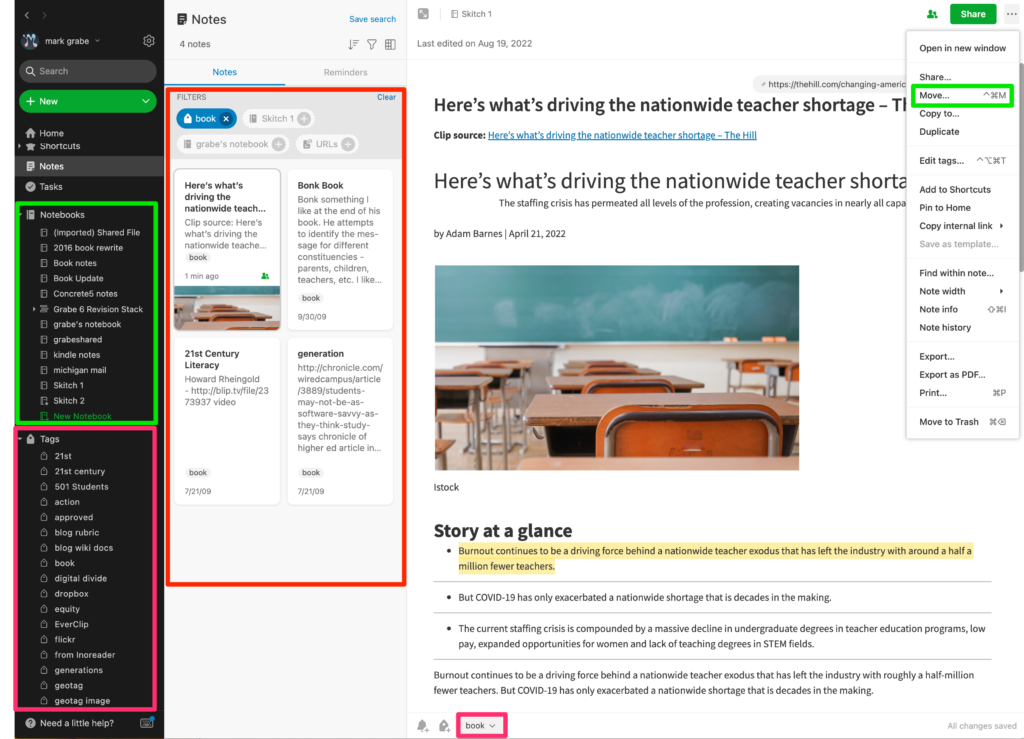
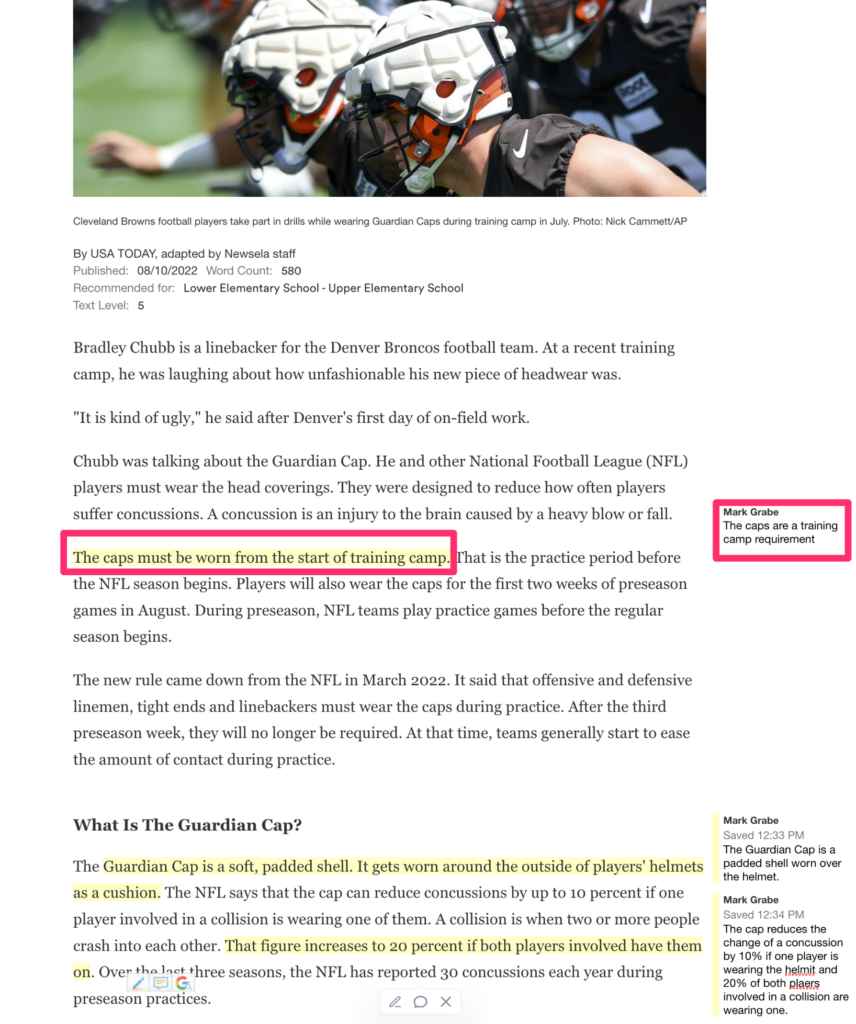
Understanding how Evernote works requires some additional comments. The following is the display as it appears on a computer. I will refer to this image at several points in this description. I think describing this as four columns works best. Actually, the software is flexible and offers the opportunity for different arrangements depending on personal taste.
I will describe the columns from left to right. The first column offers the most general controls. I will concentrate on the note-taking capabilities and ignore other tools (e.g., tasks). Focusing on notes, the basic structure is that of notebooks as repositories of clipped content suited to a given purpose, notes, and additions to notes such as highlights, annotations, and tags. The areas contained in green squares involve notebooks. In the first column, you have the notebooks I have created. In the far right green box, you have an item from the drop down three dots (…) that allows the active clipped content (the third column) to be moved to a specific notebook. The red box in the first column identifies the existing tags. You create your own tags. These tags are listed in this box. The tagging of content will be described in the next section. The second column contains thumbnails representing stored content. Click on a thumbprint and the full document appears in the third column. Selecting a tag reveals the thumbprints for all content associated with this tag displayed within this column. So tags serve a filtering function for search.

Tags
A tag is a word or phrase used to classify content. Words such as topics or descriptors have similar meanings. In a system like Evernote, a user creates tags to categorize content as an organizational system that can make future retrieval easier. Hence, it is important when assigning tags to consider both descriptive accuracy and likely future application. Evernote offers a way to nest hashtags allowing a hierarchical classification system – e.g., computers – Apple, Windows, Chrome. In the image above, you see what happens when you select a hashtag. All existing content assigned that tag will be identified. Tags become a powerful organizational tool that becomes more valuable as the amount of stored content grows and as time passes making retrieval efforts more productive.
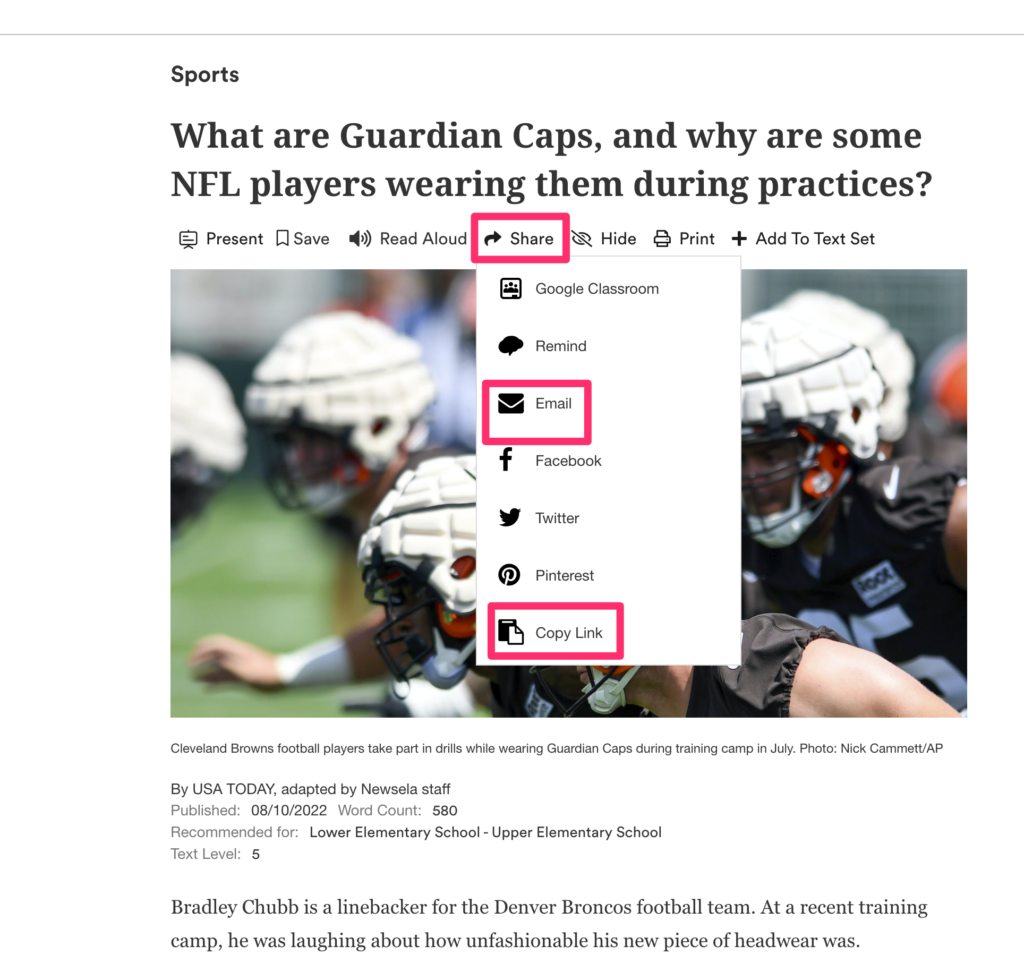
The creation and assignment of tags are distinct processes in Evernote. If a tag comes to mind perhaps in response to a newly clipped item, it must first be added to the collection of tags and then attached to that content item. When you first clip content, you will be asked to assign that clip to a notebook and to add desired tags. This is easy to see in the second image. New notebooks and tags can be declared at this time. Or, at a later point in time, clipped content can be moved to the desired notebook and new or additional tags can be added. With the desktop version of Evernote, this is a simple matter of dragging a tag or tags from the display of tags to the active document.
Annotation
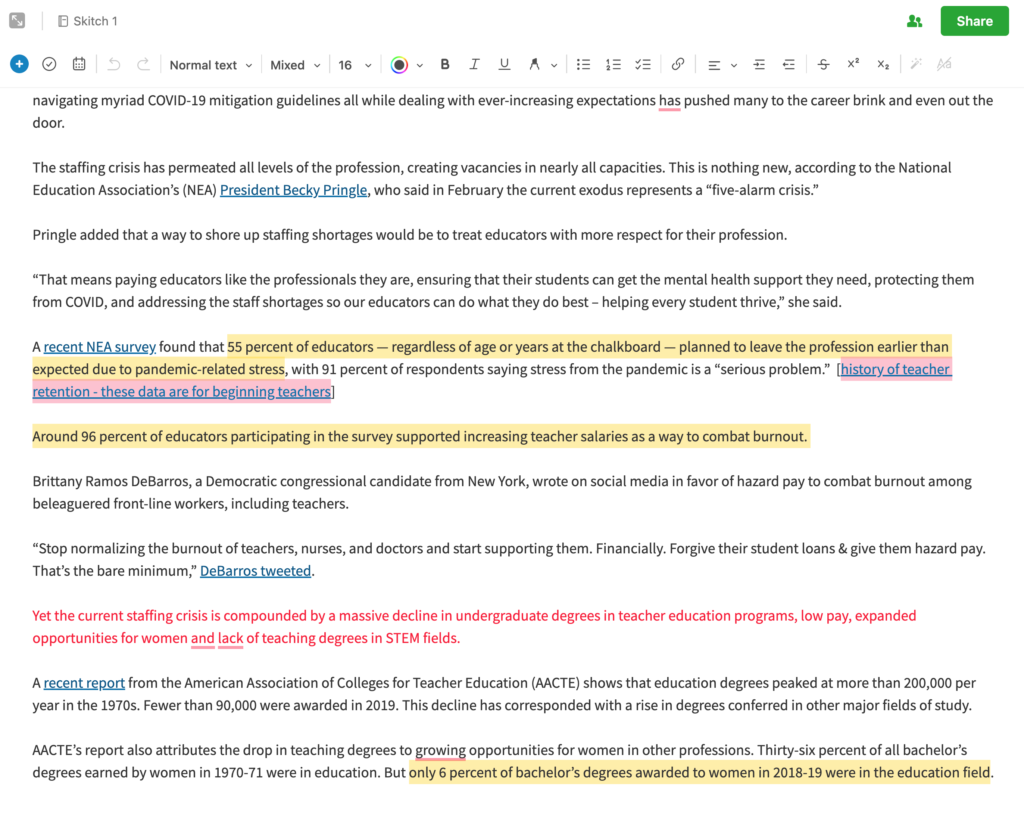
Annotation is used here to mean making additions to the stored material. Highlighting would be one example. With Evernote you add personal notations as part of the stored document. Think of this as being given a word processing document written by someone to which you can not insert text, links, or images. To make this what I consider a useful practice, I want to differentiate my additions from the original content so I change the text color to differentiate my summaries, comments, and questions. (See example in previous post)
Summary
McIntosh proposed clipping, tagging, and annotating as active reading practices students should learn to apply to digital texts. These are skills most students have not practiced and may not be allowed to apply to paper-based content. McIntosh proposed that students start with individual online content learning to add this content to a storage system, tagging the stored content, and then adding annotations that might be based on personal insights or based on a purpose assigned by the teacher. Using a common assigned online resource, the teacher can then comment on the choices made by individual students and perhaps then share student work to allow students to see how others have reacted to the same content. Once the basic skills are mastered, McIntosh proposes the system be applied to a research project requiring students to locate sources relevant to a goal, create a notebook, tag resources, embed annotations relevant to an integrative task, and finally generate this integrative project. Students should find this collection of skills relevant to many tasks they will be expected to complete for academic purposes and hopefully generalize the skills to the accumulation of resources they can apply more generally.
McIntosh, J. (2019). Clip, Tag, Annotate: Active Reading Practices for Digital Texts. In Digital Reading and Writing in Composition Studies (pp. 176-188). Routledge.
97 total views




You must be logged in to post a comment.