One of the concerns that many have about Facebook is that this social media service collects user information as compensation for access to the service. Facebook is not a subscription service, but it relies on the value of information collected from users to sell ads more effectively to clients.
Various alternatives to Facebook have been developed, but despite significant concerns that Facebook has an unreasonable influence because of how it uses information it has been difficult for these alternatives to gain traction.
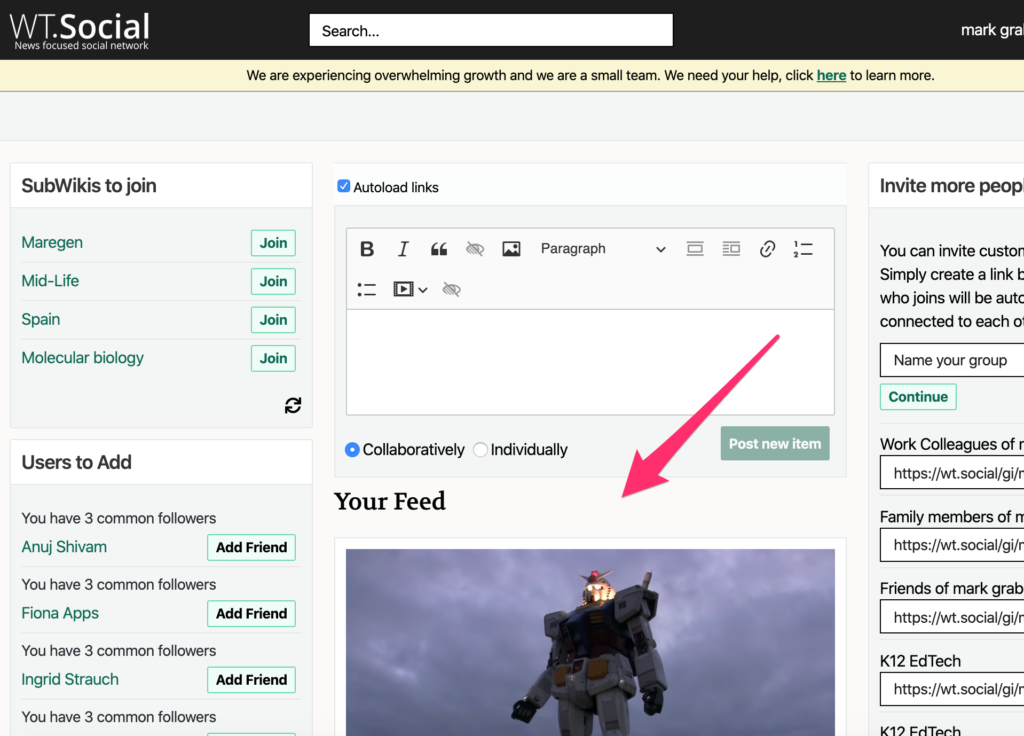
One of the more interesting efforts to offer a platform that intends to position itself in opposition to Facebook and Twitter is WT:Socal. I have now used this platform for several months and described my initial reaction at that time.

The terminology of WT:Social is a little different. It has a main feed that presents content from friends and the subwikis you follow. A subwiki is a topical group that individuals join and submit content to that group.
When you want to give WT:Social a try you will be asked to pay a subscription fee – by the month or year. If you do not want to pay, you will be put on a waiting list to be granted access. I did not pay and I was granted access in a few days. I have tried to address the subscription fee with the developers, not because I did not think paying for a service that does not depend on ad revenue is important, but the options are out of proportion to the amounts requested. $13 a month is about what I pay to purchase server space for my own blogs and to pay this amount to an unproven service does not seem a reasonable investment. What I requested of WT:Social to make a contribution of an amount I determine. At this point, I would likely contribute $20 and then see what develops. I have yet to receive a reply.
WT:Social is easy to use and powerful. I like it. The problem is what is called the network effect. The value in a social service is more the individuals you interact with there and not the sophistication of the service. It is tough to overcome this problem in a new service especially if you expect $13 a month.
My recommendation. Join without paying the subscription fee. Pay if the money is not an issue. Comment on the lack of flexibility in financial support as part of your participation. Join some relevant subwikis and submit content linked from other sources you author and see what happens.
We need to be part of alternatives to Facebook and Twitter if for no reason other than limiting monopolies.
49 total views


















You must be logged in to post a comment.