
Blockly - Try It Yourself
Coder or not, we encourage you to explore the concepts and ideas we describe here. This is becoming easier and easier to do. Many of our examples and concepts can be explored using Google Blockly. There are many other ways to use Blockly.
Google offers Blockly as open source software and it is an example of a coding environment that takes a completely visual approach. You run the Blockly code using a browser and you can do this while either connected to the Internet or after downloading the files to your device. You can code in Blockly using a tablet and this approach works well because the coding environment is based on the organization of visual code objects that you drag into place. You select a block, move the block into the code window, and then snap it into place. You do need to use a keyboard, the keyboard on a tablet works great, to assign values to variables.
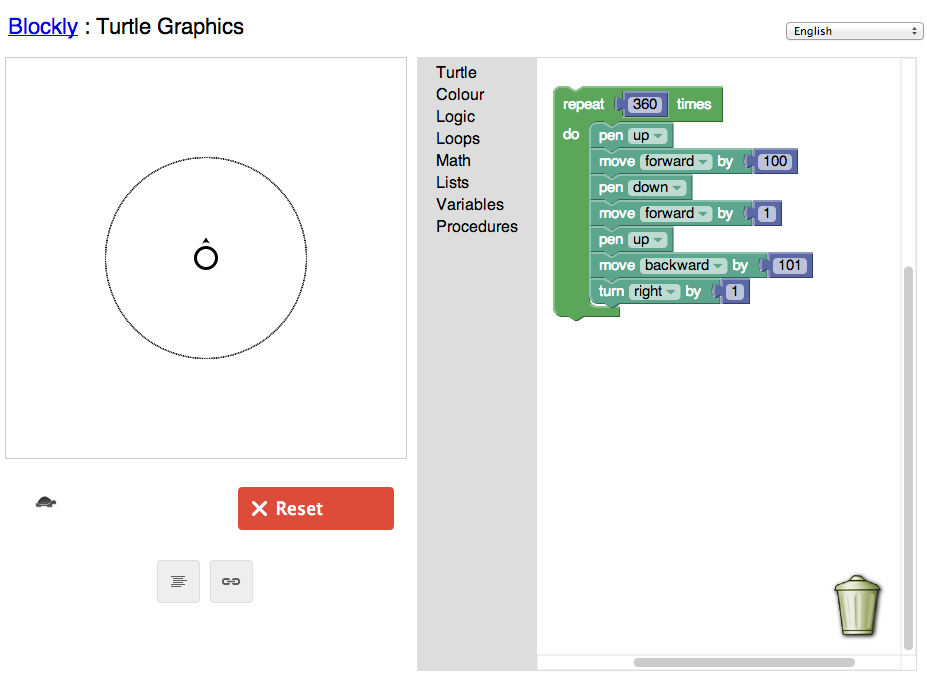
The image that appears below is a screenshot of Blockly showing the use of the code objects to duplicate the LOGO circle example. You should be able to follow the logic of the program by reading the labels on the “blocks”.

Blockly was designed to fit the low floor (easy to get started), high ceiling (powerful opportunities as skill is developed) approach to teaching programming that has been the goal of several attempts to generate environments that will encourage more individuals to become programmers. Complex projects can be completed using the blocks, and in this case, the designers have provided a way to translate Blockly scripts into other coding languages (e.g., javascript). Again, we strongly encourage you to use tools such as Blockly to duplicate our examples and to explore on your own. There really is something quite satisfying about translating something from your imagination to reality.
