I have generated multiple posts explaining and offering examples of the online services I describe as allowing educators to design educational resources by layering elements on top of existing online web pages and online videos. This interest also generated a short book on the same topic. A book (Annotation) by Remi Kalir and Antero Garcia has recently been made available and offers a related, but more general perspective and may be of interest to those who have read my content on layering. Both make useful contributions (my opinion) for anyone interested in this topic with my book better suited to K12 educators and Annotations for researchers and anyone wanted a more comprehensive view of the history and potential application of annotation.
As someone who writes about this relatively novel topic, I find it interesting how different individuals came to explore and write about this topic. One immediate commonality is obvious – we both explored the same tool for annotating and sharing comments on online text – Hypothes.is. My own perspective stems from a career long interest in highlighting, notetaking, and adjunct (inserted) questions in assisting students of all ages in learning from text. A second, but indirect, perspective emerged from my reaction to how research on learning from text read from the screen and a traditional book was being presented to educators. I have relied almost exclusively on digital content for many years now and was troubled by the argument that comprehension was superior from traditional books. As I considered the research, I decided both sides may have a valid perspective. I would describe my interest as studying rather than reading (any extended use of text content after the initial reading) and reading on a device offered obvious advantages (storage, search, efficient review, etc.) for anything beyond the initial exposure to content.
I have been thinking about annotation and my perspective of layering and how best to explain these differences. While it seems possible to reach the same end from either perspective, here are some thoughts on efficiency.
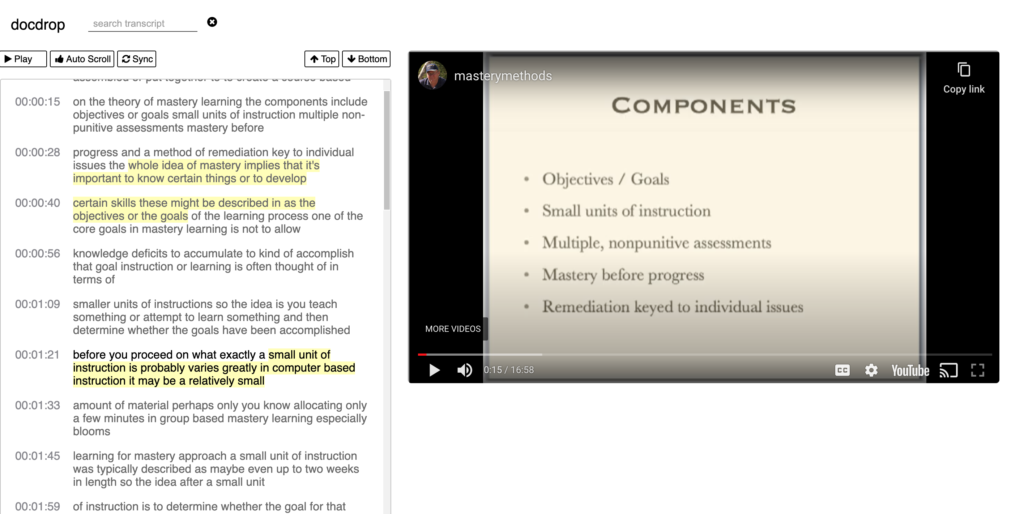
- The authors of Annotation do mention the potential uses of what they describe as “multimodality”, but seem strongly influenced by hypothes.is and the focus of this tool on text. What can be done with a text-first tool limits perspective – text first heavily focused on the annotation of text with text. Tools that allow layering on video or audio may end up being more important with increasing interest in presenting in this fashion saving class time for other activities.
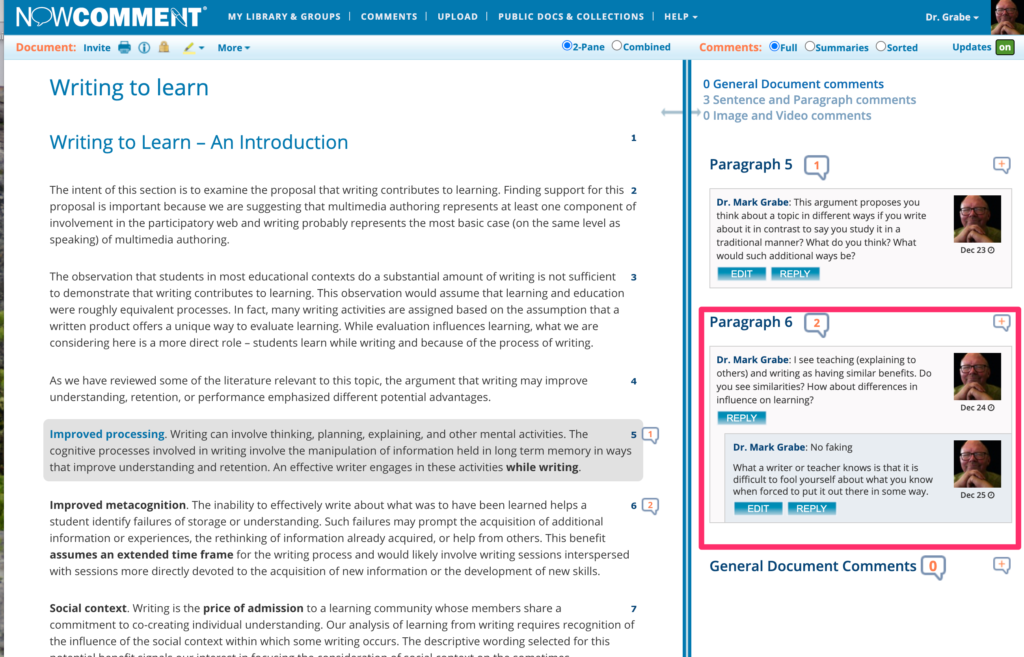
- Layering emphasizes the clarity of a physical separation between content creator and secondary contributors and also the control of visibility of multiple sources. The opportunity of an end user to turn on and off the added elements can be important in satisfying individual differences and in allowing strategic roles that may differ over time.
- A focus on hypothes.is limits the clarity in understanding that multiple tools that can be applied by the one adding elements and the intended person targeted for these additions. Depending on service, multiple tools may be available – e.g., text, highlighting, questions, discussion, audio/video. My own writing is focused on the use of such elements to encourage productive processing of the information (text or video) to which the elements have attached. A perspective I like is that existing online content has not necessarily been created as what an educator might describe as a learning resource.
![]()











You must be logged in to post a comment.